-
HTML 자바스크립트 Button onclick event 로 버튼 클릭 시 버튼 색 변경, 이미지 변경하기Javascript 2021. 2. 21. 23:42

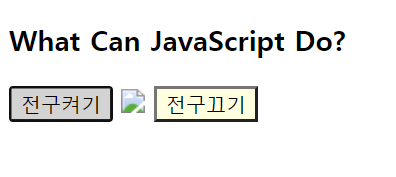
javascript/HTML 수업 버튼 클릭 시 이미지를 변경하는 실습을 해보았다. 전구켜기 버튼과 전구끄기 버튼을 이용해서 전구 켜기 버튼을 클릭하면 버튼 색이 꺼진 상태로 바뀌고 전구끄기 버튼에 불이 들어오면서 전구가 켜진 이미지로 변경되는 이벤트이다. 반대로 전구끄기 버튼을 클릭해도 마찬가지이다. 처음에는 토글을 이용해야 하나 싶었는데 훨씬 쉬운 방법으로 만들 수 있다.
DOM 객체와 document.getElementById() 메서드를 실제로 활용해보면서 이해할 수 있었다. 다만 프로그래밍 초보자 입장에서 문제를 해결하는데 좀 애먹었다. 간단하게 2가지 문제로 볼 수 있다.
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>버튼 클릭하면 전구 on/off</title></head> <style> #b1 {background:lightyellow; left :50px; top : 10px;}/*전구 켜기 버튼 css속성*/ #b2 {background:lightgray; left :150px; top : 10px; }/*전구 끄기 버튼 css속성*/ </style> <script> //console.log(changeOn()); //console.log(tag1); function changeOn() { var tag1 = document.getElementById("img"); var switchOn = document.getElementById("b1"); switchOn.style.background="lightgray"; tag1.src="./media/onlight.png";//이미지 변경 var switchOff = document.getElementById("b2");//전구끄기 버튼 색변경 switchOff.style.background="lightyellow"; } //첫번째 문제 chnageon() 함수 function을 안써서 오류 //두번째 문제 전구켜기 이미지가 안나옴 "media\onlight.png"->"./media/onlight.png"로 변경했더니 인식 됨. function changeOff() { var tag1 = document.getElementById("img"); var switchOff = document.getElementById("b2"); switchOff.style.background="lightgray"; tag1.src="./media/offlight.png";//다시 이미지 변경 var switchOn = document.getElementById('b1');//전구켜기 색변경 switchOn.style.background="lightyellow"; } /* <button id = "b1" onclick="changeOn()">전구켜기</button> <img id="img" src="media\offlight.png" style="width:100px"> <button id = "b2" onclick="changeOff()">전구끄기</button> */ </script> <body> <h3>What Can JavaScript Do?</h3> <button id = "b1" onclick="changeOn()">전구켜기</button> <img id="img" src="media\offlight.png" style=width:100px;> <button id = "b2" onclick="changeOff()">전구끄기</button> </body> </html>1. Uncaught SyntaxError: Unexpected token '{' 에러문제

->함수 정의 문제였는데 function 을 빼먹었던 게 이유였다..java와 달리 HTML은 코드를 잡아주지 않아서 이런 기초적인 실수가 많이 발생하는 것 같다.( 오타나 ; 를 빼먹거나 {} 괄호 "" 문자열 부호를 잊거나 등)
console.log()로 디버깅하는 방법이 있으니 코드 작성 시 활용하면 좋다.
2. 변경할 이미지 출력이 안됨

'전구켜기'버튼 클릭 시 전구에 불이 들어온 이미지로 변경되어야 하는데 경로에 맞게 이미지를 저장했음에도 불구하고(오타X) 이미지가 출력되지 않아 상당히 애먹었다. 이것도 함수 한에 변경할 이미지 경로 설정을 "media\onlight.png"->"./media/onlight.png"로 변경했더니 인식되었다.

결과는 성공
반응형